¿Cuál fue el reto o problema a resolver?
El objetivo fue desarrollar una aplicación web para documentar de forma automática la información trazada en un árbol de decisión.
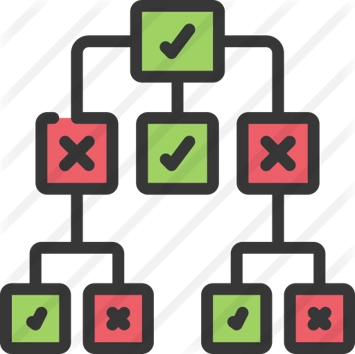
Los árboles de decisión tradicionales son difíciles de seguir y no relacionan ramas entre si de forma interactiva.
Seguir un árbol de decisión e ir documentando todo el proceso es tedioso, repetitivo y difícil de seguir.


¿Cómo se abordó o cuál fue la solución?
El equipo de Desarrollo de producto abortó el reto diseñando y desarrollando una aplicación web mediante Reactjs. Capaz de guiar al usuario de forma interactiva con un árbol de decisiones secuencial, dónde todas las pestañas están relacionadas entre sí.
El objetivo de la aplicación fue incorporar instrucciones específicas para cada caso así cómo imágenes explicativas. Además, la propia aplicación documenta todo el proceso, ahorrando tiempo y evitando el fallo humano.
Al estar desarrollada en React, la aplicación es rápida y fluida (evitando los procesos de carga de las webs convencionales). Además, permite el despliegue de la aplicación sin la necesidad de un backend, lo que simplifica enormemente el proceso.
El reto
- Mejorar la experiencia de usuario mediante interfaces más sencillas y rápidas que las tradicionales
- Elaborar un árbol de decisión fácil de interpretar, secuencial e interactivo entre sí
- Documentar todo el proceso
La solución
- Desarrollo de una aplicación web interactiva
- Usar las últimas tecnologías de desarrollo web para optimizar el proceso

